대용량 이미지 줄이기 사이트
- 엄마가 선생님/코딩, HTML
- 2019. 8. 15. 23:35
웹디자인 - 이미지 용량 줄이기 사이트
안녕하세요. 블로그와 웹사이트를 운영하다 보면 이미지를 항상 올리게 되는데요. 이미지의 용량이 크다면 웹사이트의 속도가 떨어질 거예요.
그럼 방문자가 늦게 뜨는 화면으로 인해 우리의 페이지에서 이탈하게 되고 열심히 적은 나의 글에 가치가 떨어지니 슬픈 일이겠죠.
이미지 하나에 영향을 받았다고 해서 사진을 전혀 안 올리거나 적게 만 올릴 수 없는 노릇이니깐 이미지 크기의 용량을 줄여주는 사이트는 필수일 거예요.
그런데 다행히 프로그램을 설치하지 않아도 간편하게 줄이는 사이트가 있어서 여러분에게 정보를 공유하려고 합니다. 사이트명은 Tinypng라고 하고요.
구글 검색창이나 네이버에서 검색하면 찾을 수 있어요. 이미 알고 계신 분도 계시겠지만 전혀 모르셨다면 꼭 유용한 정보가 될 거예요.

주소는 https://tinypng.com/이며 클릭해서 보면 위와 같은 화면이 나올 거예요.
귀여운 판다가 대나무를 질겅질겅 맛있게 씹어먹고 있는 그림이 보일 텐데요. 왕관 쓴 모습도 너무나 사랑스럽네요.
이제 위에 Drop your. png or. jpg files here!라고 적힌 부분을 클릭하면 폴더 열기 창이 뜰 거예요.
폴더에 들어가서 원하는 사진을 선택하면 바로 용량 줄이기 시작이랍니다. 꽤 간편하지만 영어로 적혀있어서 처음엔 당황할 수도 있어요.
아시겠지만 마우스 오른쪽 클릭해서 메뉴에 영어 번역을 선택하면 한글로 번역이 되니깐 번역 후 쉽게 이해하고 작업할 수 있답니다.

그리고 아래와 같은 화면이 되었다면 png 또는 jpg 파일을 여기에 드롭하십시오!라는 문구를 클릭하여 폴더에서 해당 사진을 여러 개 선택하세요.
이때 주의할 점은 비회원인 경우 5mb 이하의 크기에 20개의 사진만 용량을 줄일 수 있는 서비스를 받을 수 있답니다. 여러 장을 작업해야 할 경우에는 귀찮아도, 힘들어도, 방금처럼 반복 작업을 해야 한답니다.

그러나 비회원이 아닌 회원으로 가입하면 용량과 수에 제한이 없어요.
바로 한 번 다운로드할 시 20개까지가 가능한 것도 회원 후에는 20개를 초과해도 된다는 말이죠.

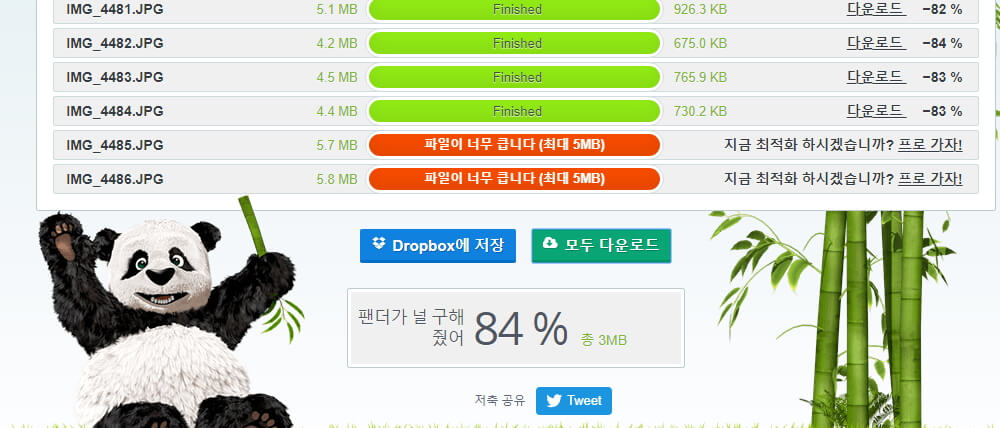
Finished라고 초록색은 진행,결과표시를 말하는데요. 왼쪽에 보이는 5.1MB는 실제 용량크기이고 오른쪽의 926.3KB는 줄어든 크기랍니다. 정말 놀라운 사이트네요. 또 이미지의 용량은 5MB 이상의 크기인 경우 붉은색으로 파일이 너무 크다는 에러 문구가 나와요. 최대 5MB라고 적혀있죠. 이를 해결하고 싶다면

옆에 보이는 지금 최적화하시겠습니까? 프로 가자! 라는 글을 클릭하시면되요.
그럼 회원으로 가입하는 창이 뜬답니다. 이제 회원이 되려면 WEB Interface Pro에 가입해야돼고 연간 $25 를 지불하면 가능하답니다.
1년에 25$지불해도 되지만 서비스를 오래 사용하고 싶음 당장 2년 3년,,,,,,더 결재해도 되요. 한번에 얼마나 길게 선택이 가능한지 엄청 큰 수도 넣어봤더니 100년 500년도 결제가 가능하더라고요. 설마 그렇게 계산하려는 분은 없겠지요?ㅎㅎ
그리고 저는 아직도 귀찮아도, 힘들어도, 열심히 반복 작업으로 사이트 잘 이용하고 있답니다. 대용량의 경우 위에 사진처럼 아쉽게 못 줄이고 있지만 말이에요. 아쉬우면 아쉬운데로 쓰려구요.
그래도 대용량 파일을 꼭 줄이고 싶으신 분이라면 필요한 사이트가 될 거예요.
수의 제한 없이 업그레이드가 가능하데 분석기 도구에 대한 자세한 통계 표시라는 것도 지원해준데요.
그런데 마지막 서비스에 판다 조지의 포옹은 무엇일까요? 어떻게 포옹할지 모르지만 궁금해서 정말 가입하고 싶네요.

홈페이지에서 조지의 영상을 보면 너무 귀여워서 가입하고 싶어 질지 몰라요.. 진짜 안을 수 있는 건지 의문인데 누가 가입하시게 되면 좀 알려주세요~ㅎㅎ!!

애니메이션 PNG의 이미지도 최적화된데요. 홈페이지가 작은 용량으로 한결 가벼워지고 작업하기 간편해서 참 좋은 것 같아요. 동영상 파일은 줄일 수 없더라도 애니메이션 이미지도 크기가 무시 못할 양인데 말이죠. 이거라도 줄여진다면 동영상 꼭 필요하지 않을수도 있겠네요.

그럼 이상 대용량 이미지 줄이기 사이트는 여기까지 랍니다. 여러분에게 유익한 정보가 되었길 바랄께요.
'엄마가 선생님 > 코딩, HTML' 카테고리의 다른 글
| 4차 산업혁명, 인간언어 VS 인공지능 (0) | 2019.08.20 |
|---|
이 글을 공유하기







